
ども、アンディです。
ブログを作成している時に画像を挿入して記事を書く事は意外と少なくはないですよね。
私の場合もワードプレスでブログを作成していますが画像を多く用いて記事を書く事が多いです。
そんな画像を挿入した時に画像の横に文字が入ってしまうトラブルを抱えてしまう事があるかもしれません。
冒頭の画像がそうです。
この事を「文字の回り込み」と言います。
改行して画像の下まで文字を移動してもプレビューを見ると画像の下に空白が多くできてしまって困った時などにこの症状を回避(解除)する方法が2つあります。
そんな時は是非参考にしてみて下さい。
ちなみに前回の記事はこちら↓
【HPノートパソコン】クリックボタンがないタッチパッドの操作方法!超簡単!
画像への文字の回り込みを回避する方法
画像挿入時の設定で文字の回り込みを回避
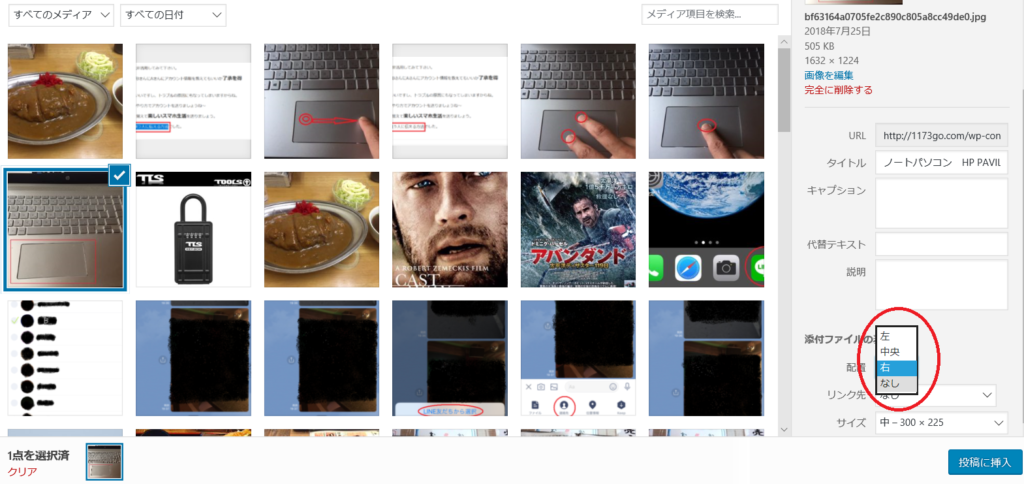
まずは普段通りに画像を挿入する為に「メディアの追加」から挿入したい画像を選択します。

画像を選択する画面の右下にある「添付ファイルの表示設定」という項目があります。(赤い丸印の部分)
この項目の配置という部分の矢印をクリックすると4つの項目が表示されます。
この4つの項目の中の「なし」を選択。
これで文章が画像の下に表示されます。
この方法を使えば画像の隣に文章が来ることがなく、画像や動画を挿入することができます。
次にもう1つの文章の回り込みの解除(回避)方法を説明します。
プラグインをダウンロード
あるプラグインをダウンロードして有効化する事によって文字の回り込みを回避することができます。
そのプラグインは「TinyMce Clear float」というプラグインです。
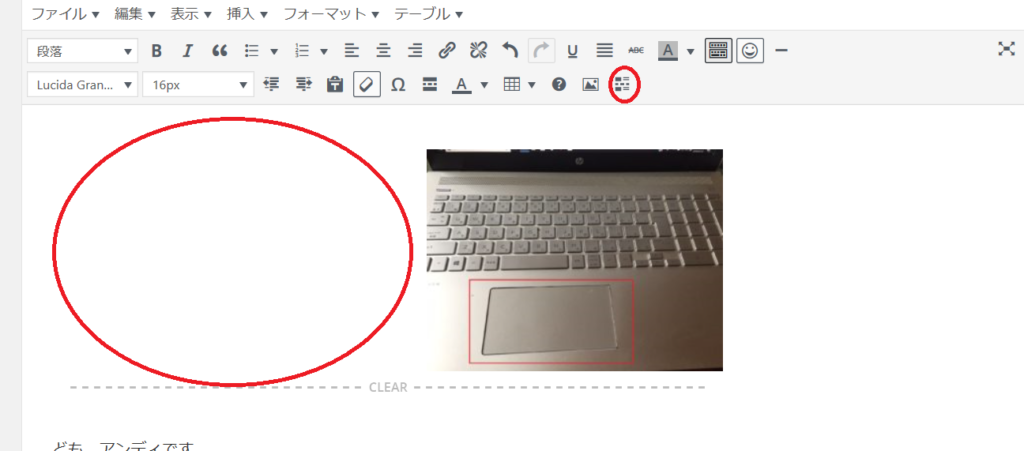
このプラグインをダウンロードして有効化すると

上の画像の右上の小さい赤い丸印にインストールした「Clear float」ボタンが出てきますのでそれをクリックします。

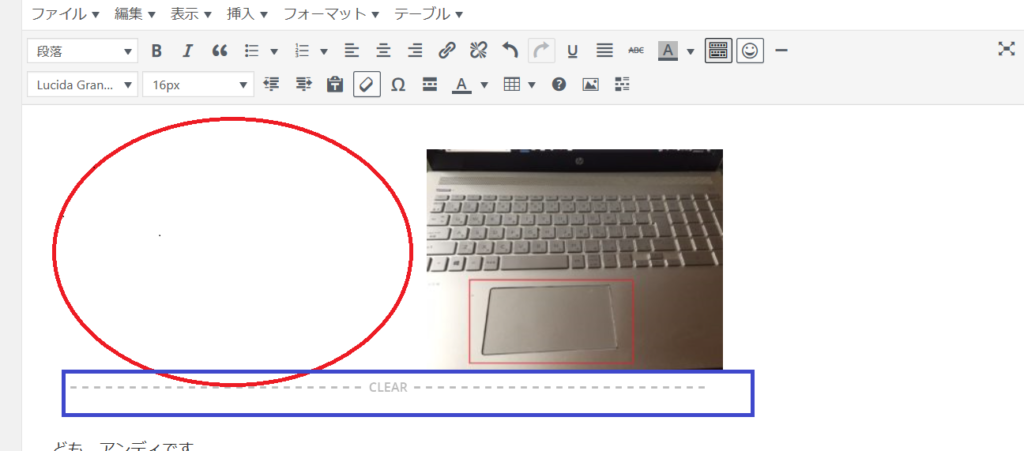
クリックすると、上の画像の青い長方形で囲ってある部分がーーーCLEAR---という灰色の文字が出てきます。
その上に画像や動画を挿入することによって画像の回り込みを回避することができます。
最初は赤い丸の部分には文章が書かれてしましたが無事に画像の下に移動しました。
まとめ
以上の2つの方法を使うことによって画像の左右に文章が回り込むことはなく、自分の思ったレイアウトで記事を作成することができます。
・画像の挿入画面で画像の配置の設定で「なし」を選択
・プラグイン「TinyMce clear float」をダウンロードして有効化
どちらでも回り込みを回避できますので是非活用してみて快適なブログ生活を送りましょう。
こうゆう小技を徐々に覚えていって良質なブログにしていきましょうね~